Touren - Tiere - Technik





Panorama-Bilder in die Web-Seite einbinden
Hier ist mal ein Beispiel für den Einbau eines Panorama-Viewers mit einigen Informationspunkten. Entweder die Navigationsbuttons nutzen oder mit der Maus ins Bild fahren, die linke Maustaste festhalten und dann so das Bild bewegen. Auf dem Smartphone macht man das mit den Fingern und hält das Telefon sinnvoller Weise quer.
Ich habe hier meinen Favoriten, den kostenlosen Pannellum-Viewer von Matthews Petroff, benutzt. Er ist vom Grundsatz her recht einfach in der Anwendung und benötigt nur ein einziges Java-Script. Das habe ich gleich in die Layout-HTML eingebunden.
<script src="{LAYOUT_DIR}/js/pannellum.js"></script>
Den Rest habe ich via HTML-Tag direkt in diese Seite eingefügt. Dadurch wird das Bild aus der Seite heraus auch in der Vollansicht angezeigt. Etwas nervig war nur der Pfad-Verweis zum Bild. Den CSS-Code habe ich inzwischen in eine Datei ausgelagert und diese ebenfalls über die Layout-HTML eingebunden.
Bewegt man die Maus ins Bild und hält die linke Maustaste gedrückt, kann man das Bild festhalten und in jede Richtung bewegen. Mit dem Scrollrad kann man sich in das Bild hinein- und herauszoomen.
Das Bild wird hier 800 Pixel breit angezeigt. Es legt sich damit über meine standardmäßige rechte Spalte, die hier ja nicht gefüllt ist. Der restliche Text läuft darum nicht so breit. Das sieht vielleicht etwas gewöhnungsbedürftig aus. Ich meine aber, dass ein Panorama-Bild von vornherein ordentlich - also recht breit - angezeigt werden sollte.
Mit Pannellum lassen sich auch Touren durch Panoramen anlegen. Ein Beispiel und alle notwendigen Dateien mit Erklärungen zum Download gibt es auf dieser Beispielseite.
Normalerweise lässt sich dieses Panorama-Bild nicht auf Smartphones anzeigen. Da streikt ganz einfach der Grafik-Treiber. Ab einer Bildgröße von 4096 Pixeln ist da Pumpe. Dieses Bild ist 5660 Pixel breit. Die Lösung besteht im Zerlegen des Panorama-Bildes in eine Cubemap. So eine Map besteht aus sechs einzelnen Bilder, die beim Laden wieder zu einem ganzen Bild zusammengesetzt werden. Das ist zumindest anfangs eine Wissenschaft für sich, weshalb ich dem weiter unten noch einen separaten Absatz gewidmet habe.
Die Kamera: LG Friends 360

Nach einigen Recherchen habe ich mich entschlossen, mein Panorama-Glück mit einer LG Friends 360 zu versuchen. Alle technischen Daten können über den Link abgefragt werden. Darum erspare ich mir hier die Aufzählung. Mich hatte das Preis-Leistungs-Verhältnis (Die Kamera kostet nur 190 Euro.) zum Kauf bewogen. Und ich bin nicht enttäuscht worden.
Die LG-Kamera wird via Smartphone-App gesteuert. Die erste WiFi-Kopplung war etwas hakelig. Doch seitdem gibt es keine Probleme: Kamera einschalten, App starten und kurz darauf sind Telefon und Knipse verbunden. Via App lassen sich einige Feinheiten bis hin zum Weißabgleich einstellen. Wer alles auf Automatik lässt, fährt damit aber auch recht gut. Je besser die Lichtverhältnisse, desto besser die Aufnahmen - logisch. Da die Kamera sozusagen mit zwei Gummi-Linsen arbeitet, muss man Abstriche bei der Tiefenschärfe machen. Merkliche Farbverfälschungen oder Farbrauschen habe ich nicht feststellen können. Zudem lassen sich die Aufnahmen via Bildbearbeitung im Zweifelsfall noch aufbessern. Für den Einstieg ins Thema ist diese Kamera nach meiner Meinung genial. Und sie ist nicht wirklich schlechter als die Ricoh Theta, die deutlich mehr kostet.
Nun mag mancher einwenden, dass moderne Kameras und Smartphones inzwischen auch Panoramen aufnehmen können. Doch dabei ist meist Geschick gefragt, wenn sich sich der Fotograf auf den Hacken um die eigene Achse drehen muss. Zudem lassen sich so nur 2D-Aufnahmen anfertigen. Die LG-Kamera ist eine sogenannte Vollsphärenkamera, die den kompletten Raum - also auch Decke und Fußboden - aufnimmt. Damit erhält man eine Art 3D-Aufnahme.
Die voreingestellte Maximal-Größe der Bilder beträgt 5660 mal 2830 Pixel. Beherzigt man die Drittel-Darstellung, könnte solch eine Aufnahme mit einer Breite von rund 1880 Pixeln im Web präsentiert werden. Mein hier gezeigtes Beispiel ist 800 Pixel breit. Ein anderes Beispiel (Link weiter unten) ist 900 Pixel breit. Das ist meines Erachtens ein opulentes Format, zumal es ja noch einen Vollbild-Modus gibt.
Nur der Vollständigkeit halber: Die Kamera ist seit Frühjahr 2016 auf dem deutschen Markt und nimmt auch Video-Sequenzen auf. Das kann je nach Motivlage witzig sein, ist aber nicht mein Ding. Die Daten können direkt an YouTube oder Google StreetView gesendet werden. Eine Kooperation von LG und Google macht´s möglich.
Software / Scripte
Das schönste Panorama-Bild nützt ja nichts, wenn man es nicht präsentieren kann. Dazu gibt es diverse Software (Viewer). Ich konzentriere mich hier auf Scripte und Software für den Einsatz im Web.
Zu den Favoriten der Panorama-Fans gehört das Open-Source-Script Pannellum von Matthew Petroff. Das Script ist nicht riesig und läuft in allen modernen Browsern. Es benötigt keinerlei Plugins und nutzt HTML5, CSS3, JavaScript und WebGL. Mit dem Script lassen sich auch Touren durch mehrere Panoramen bauen. Hotspots (Hinweispunkte im Bild) sind selbstverständlich. Trotzdem braucht es gehörige Einarbeitungszeit und solides Grundwissen, um mit Pannellum zurecht zu kommen.
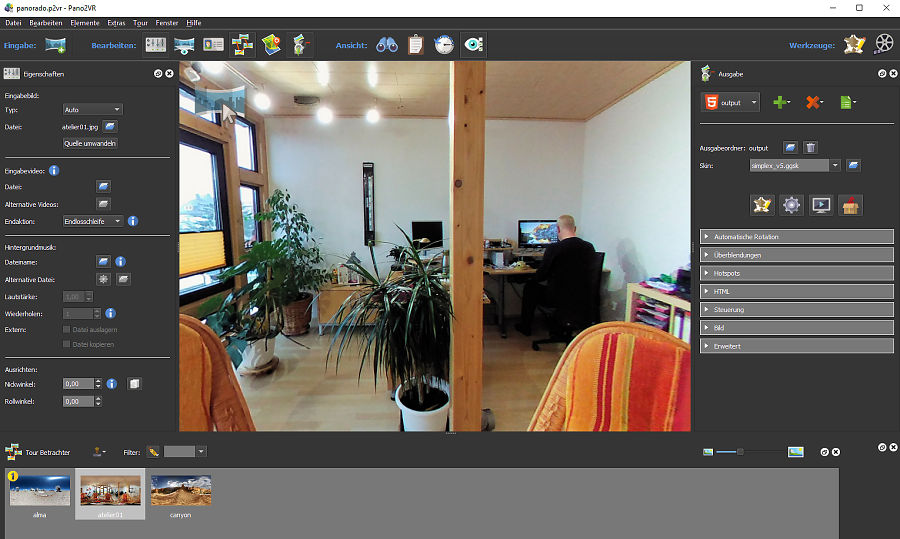
Etwas einfacher und ebenso leicht ist der Panorado-Viewer. Das Script eines Berliner Programmierers benötigt nur das Panorama-Bild, eine JavaScript- und eine CSS-Datei. Auch hier können mit Geschick Hotspots und Overlays (Bild-/Text-Informationen) angelegt werden. Touren lassen sich aber nur über die Verlinkung verschiedener Panoramen anlegen, was jedoch nicht sonderlich elegant ist. Privat kann der Viewer kostenlos genutzt werden. Er trägt dann recht dezent das Panorado-Logo. Für einzelne Panoramen ist das eine gute und schnelle Lösung. Der Erwerb einer Lizenz sollte sich aber gut überlegt sein. Eine Lizenz gilt nämlich immer nur für eine Web-Seite und reicht von 35 Euro (bis 10 Bilder) bis zu 190 Euro (ohne Einschränkung).

Der Vollständigkeit halber seien abschließend noch der kostenpflichtige krpano Panorama Viewer (über 150 Euro) und der PanoramaStudio Viewer (zwischen 35 und 70 Euro) hier genannt.
Und schließlich gibt es noch einen Weg für die ganz Faulen. Die laden ihr Panorama-Bild nämlich ins Marzipano-Tool und erhalten kurz darauf den entsprechenden Code angezeigt, mit dem das Bild auf der Web-Seite eingebunden werden kann.
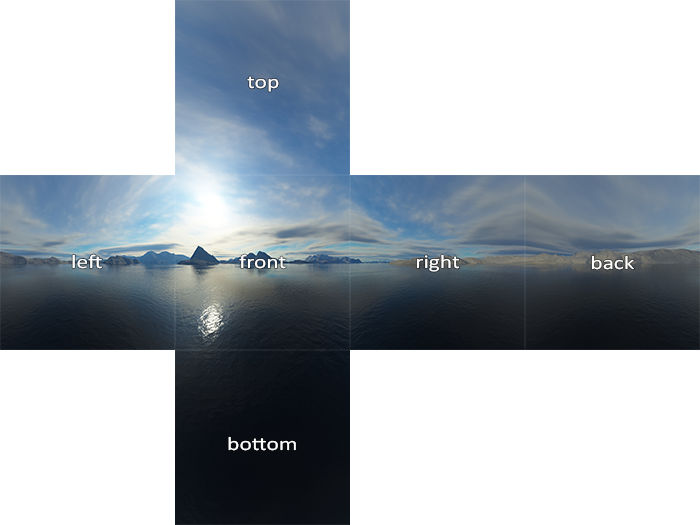
Cubemap

Ein komplettes Panoramabild ist ein "equirectangular"-Typ. Wie aber oben schon beschrieben, stellen kleinere Geräte solche meist recht großen Bilder nicht dar. Das Panorama muss also in einzelne Bilder zerlegt werden. Ein aufwändige Möglichkeit wäre ein "multires"-Typ, also ein Multiresolution-Panorama. Teure Kaufsoftware bewerkstelligt das.
Der Kompromiss wäre eine sogenannte Cubemap, der Flächenaufriss eines Würfels. Auch das ist für Kaufsoftware kein Problem. Doch dafür muss man nicht gleich sehr tief in die Tasche greifen. Für etwa 30 Euro gibt es zum Beispiel Bixorama. Das Tool zerlegt Panoramen und setzt eine Cubemap bei Bedarf auch wieder zu einem großen Panorama zusammen. Auch andere Varianten sind mit dem englischsprachigen Converter möglich.
Wer jedoch nur ab und an ein Panorama zerlegen will, sollte die kostenlose Hilfe von Sergey Gonchar nutzen. Der Programmierer aus Montenegro hat eine Seite entwickelt, die eine Cubemap anlegt, während man mal eine Tasse Kaffee genießt. Das Ganze geschieht im Browser. Das Panorama verlässt den Rechner nicht. Danach speichert man sich die sechs Einzelbilder im PNG-Format, am besten die mit links, rechts usw. benamten. Das ist wichtig, da die Bilder anders als auf der Seite dargestellt zum Beispiel in Pannellum eingebunden werden müssen. Und da ist es hilfreich zu wissen, was oben oder unten ist.
Die Einzelbilder haben den Maximalwert von 4096 Pixel. Meine sechs Testbilder brachten bei einem Ausgangsbild von 2,4 Megabyte über 150 Megabyte auf die Waage. Da wurden heftig Pixel dazugerechnet. Ich habe die Bilder im Nachgang auf 1024 Pixel verkleinert und als JPG abgespeichert. Nun wogen sie nur noch 1,2 Megabyte, ohne dass ein Qualitätsverlust sichtbar gewesen wäre.
Auf meiner Pannellum-Beispielseite habe ich auch ein Cube-Map in die Download-Datei gesteckt. Damit hat jeder eine verständliche Grundlage für eigene Versuche.
Tipps am Rande
Panorado-Viewer -
einfach und kostenlos
Für den einfachen Gebrauch ist auch der Panorado-Viewer ein Tipp. Auch er benötigt nur ein einziges Java-Script. Für den privaten Gebrauch ist er kostenlos. Es wird lediglich ein kleines Logo eingeblendet. Mit diesem Viewer Touren anzulegen, ist dann schon etwas umständlicher. Hotspots und Links lassen sich jedoch gut einbauen.Panorama-Fotografie Schritt für Schritt
Wer womöglich auf den Geschmack gekommen ist und die Panorama-Fotografie professioneller angehen möchte, sollte sich die Seite von Jan Röpenack (Pixelrama) anschauen. Er hat Wissenswertes zum Thema zusammengetragen, angefangen von der benötigten Technik bis hin zu Software-Empfehlungen. Wer die Seite aufmerksam gelesen hat, steht schon gut im Stoff. Und er weiß dann, dass es kein preiswertes Hobby ist...Eine Schritt-für-Schritt-Anleitung, bei der der Fotograf sozusagen freihändig Bilder geschossen hat, finden Sie im Digitalen Fotokurs von Gerhard Lindemann.
Auch die Zeitschrift PC-Magazin hat einen ausführlichen Artikel der Panorama-Fotografie gewidmet. Selbst wer alle drei Seiten gründlich studiert hat, sollte sich im Klaren darüber sein, dass bis zum ersten vorzeigbaren Panorama-Bild unzählige Versuche notwendig sein werden.